Meningkatkan kecepatan website merupakan hal yang penting, baik untuk SEO maupun user experience. Salah satu metrik yang penting untuk diukur dalam hal ini adalah Largest Contentful Paint (LCP). LCP mengukur waktu yang dibutuhkan browser untuk memuat elemen terbesar di halaman web Anda.
Daftar Isi
ToggleApa itu Largest Contentful Paint (LCP)?
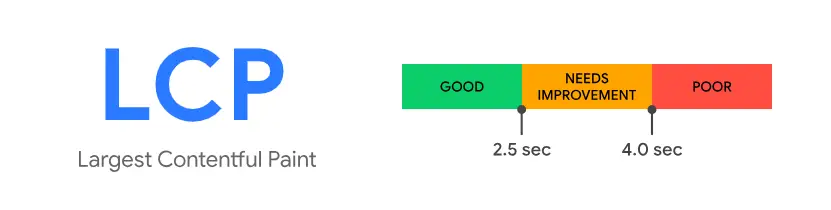
LCP adalah salah satu metrik Core Web Vitals yang diukur oleh Google untuk menentukan kecepatan website. LCP dihitung dalam detik, dan idealnya website Anda harus memiliki LCP di bawah 2,5 detik.
Penjelasan lebih lengkap bisa kunjungi https://web.dev/articles/lcp
Elemen yang Dihitung pada LCP:
- Elemen
<img> - Elemen
<image>di dalam elemen<svg> - Poster Image pada Elemen
<video> - Elemen dengan Gambar Latar yang dimuat dengan
url() - Block-Level atau Inline-Level Element yang Berisi Teks
Cara Optimasi Largest Contentful Paint (LCP):
Berikut rinciannya:
1. Optimasi Gambar:
- Gunakan format gambar yang tepat (WebP, JPEG, atau PNG).
- Kompres gambar Anda.
- Gunakan ukuran gambar yang tepat.
- Gunakan lazy loading untuk gambar yang tidak langsung terlihat.
2. Optimasi CSS:
- Minify file CSS Anda.
- Hapus CSS yang tidak digunakan.
- Gunakan Critical CSS untuk memuat CSS yang penting terlebih dahulu.
3. Optimasi JavaScript:
- Minify file JavaScript Anda.
- Hapus JavaScript yang tidak digunakan.
- Defer JavaScript yang tidak perlu diblokir.
- Tambahkan delay pada javascript.
4. Pilih Server Terbaik:
- Gunakan server yang dekat dengan pengunjung Anda. Jika target trafik Indonesia, maka pilihlah lokasi server antara Indonesia dan Singapore.
- Gunakan Content Delivery Network (CDN) untuk mendistribusikan konten website Anda ke seluruh dunia.
5. Gunakan Sistem Caching:
- Gunakan browser caching untuk menyimpan konten website Anda di browser pengunjung.
- Gunakan server-side caching untuk menyimpan konten website Anda di server.
- Jika hosting mendukung Object Cache, silahkan gunakan Redis Cache dan Memcached.
6. Memilih Font Website yang Tepat:
- Gunakan font web yang ringan.
- Gunakan font web yang sudah dihosting.
- Optimasi Font denga menambahkan metode swap.
7. Mengoptimalkan Render-Blocking Resources:
- Minify dan inline JavaScript dan CSS yang render-blocking.
- Gunakan
asyncataudeferuntuk JavaScript yang tidak render-blocking. - Gunakan
preloaduntuk resource yang penting.
8. Memanfaatkan WebP:
- Gunakan format gambar WebP yang lebih kecil dan lebih cepat.
- Gunakan plugin atau CDN yang mendukung WebP.
9. Mengurangi Redirects:
- Hindari redirects yang tidak perlu.
- Gunakan HTTP/2 untuk mengurangi waktu redirects.
10. Memantau Performa Website Anda:
- Gunakan Google PageSpeed Insights untuk memantau performa website Anda.
- Gunakan Lighthouse untuk memantau performa website Anda di berbagai perangkat.
- Gunakan GTmetrix untuk pengetesan performa LCP.
Tips Tambahan:
- Gunakan alat PageSpeed Insights dari Google untuk menguji LCP website Anda.
- Perbaiki elemen terbesar di halaman website Anda untuk meningkatkan LCP.
- Pantau LCP website Anda secara berkala untuk memastikan performanya optimal.
Kesimpulan:
Optimasi LCP adalah hal yang penting untuk meningkatkan kecepatan website Anda dan meningkatkan SEO serta user experience. Dengan mengikuti tips di atas, Anda dapat meningkatkan LCP website Anda dan memberikan pengalaman yang lebih baik bagi pengunjung website Anda.
Demikian yang dapat Gapurahoster bagikan, tentang Cara Optimasi Largest Contentful Paint (LCP). Sekian dan terima kasih telah mengunjungi gapurahoster.co.id, semoga bermanfaat dan sampai jumpa lagi di artikel berikutnya.