Interaction to Next Paint (INP) merupakan metrik Core Web Vitals yang mengukur waktu yang dibutuhkan browser untuk menampilkan perubahan visual pertama pada halaman web setelah pengguna berinteraksi dengannya. INP yang rendah menunjukkan website yang responsif dan memberikan pengalaman pengguna yang baik.
Daftar Isi
ToggleApa itu Interaction to Next Paint (INP) ?

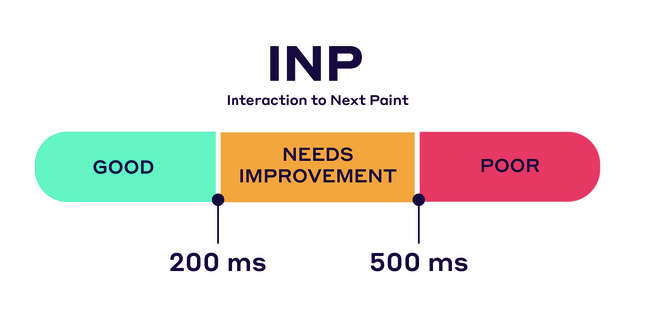
Interaction to Next Paint (INP) adalah metrik performa web yang mengukur kecepatan responsif website terhadap interaksi pengguna.
Secara sederhana, INP mengukur berapa lama waktu yang dibutuhkan browser untuk menampilkan perubahan visual pertama pada halaman web setelah pengguna melakukan tindakan, seperti mengklik tombol atau mengetik di formulir.
Semakin rendah nilai INP, maka semakin cepat website Anda merespon interaksi pengguna dan memberikan pengalaman pengguna yang lebih baik. Sebaliknya, INP yang tinggi menandakan website yang lambat reponsif dan bisa membuat pengguna frustasi.
INP termasuk dalam metrik Core Web Vitals, yang merupakan sekumpulan metrik yang digunakan oleh Google untuk menilai pengalaman pengguna pada website. Website dengan INP yang baik dianggap memiliki performa yang optimal dan berpotensi mendapatkan peringkat yang lebih baik di hasil pencarian Google.
Cara Optimasi INP (Interaction to Next Paint)
Langkah-langkah Optimasi INP:
1. Mengidentifikasi Faktor yang Mempengaruhi INP:
- JavaScript: JavaScript yang tidak dioptimalkan dapat memperlambat rendering halaman web dan meningkatkan INP.
- CSS: CSS yang tidak dioptimalkan juga dapat memperlambat rendering halaman web dan meningkatkan INP.
- Gambar: Gambar yang besar dan belum dioptimalkan dapat memperlambat waktu loading halaman web dan meningkatkan INP.
- Font: Font web yang tidak dioptimalkan dapat memperlambat waktu loading halaman web dan meningkatkan INP.
2. Mengoptimalkan JavaScript:
- Minifikasi dan kompres file JavaScript.
- Gunakan metode asinkron untuk memuat JavaScript.
- Tunda (delay) JavaScript yang tidak penting.
- Gunakan library JavaScript yang ringan.
3. Mengoptimalkan CSS:
- Minifikasi dan kompres file CSS.
- Gunakan media query untuk memuat CSS yang sesuai dengan perangkat pengguna.
- Tunda (delay) CSS yang tidak penting.
4. Mengoptimalkan Gambar:
- Kompresi gambar, usahakan jangan melewati ukuran 100kb per file gambar.
- Gunakan format gambar yang tepat, rekomendasi format webp.
- Gunakan lazy loading untuk gambar yang tidak langsung terlihat.
5. Mengoptimalkan Font:
- Gunakan webfont yang ringan.
- Gunakan subsetting font.
- Gunakan metode Swap.
6. Memanfaatkan Cache:
- Gunakan browser caching untuk menyimpan file statis di browser pengguna.
- Gunakan CDN (Content Delivery Network) untuk menyimpan file statis di server yang dekat dengan pengguna.
- Gunakan Object Cache seperti Redis Cache dan Memcached jika hosting Anda mendukung.
8. Memantau Performa INP:
Gunakan alat seperti Google PageSpeed Insights dan Lighthouse untuk memantau performa INP website Anda.
Lakukan pengujian secara berkala untuk memastikan INP website Anda tetap rendah.
Untuk lebih lengkapnya silahkan tonton video di bawah ini pengetahuan lebih lengkap tentang metrik INP:
Baca juga: Cara Optimasi Largest Contentful Paint (LCP)
Kesimpulan:
Optimasi INP adalah cara penting untuk meningkatkan pengalaman pengguna dan performa website Anda. Ikuti langkah-langkah di atas untuk mengoptimalkan INP website Anda dan nikmati berbagai manfaatnya.
Ingatlah bahwa optimasi INP adalah proses yang berkelanjutan. Anda perlu terus memantau performa INP website Anda dan melakukan pengoptimalan yang diperlukan.
Gunakan alat online dan konsultasikan dengan pakar website untuk membantu Anda mengoptimalkan INP website Anda.
Semoga artikel dari Gapurahoster dapat bermanfaat!


